Hello world program in android studio:- Let’s start android
application development. In this tutorial we discuss about android projects
folder and files like likes Java, res, manifest.xml etc which is used into a
Android project.
Install Android Studio:- First download the android studio on your
system given below links. after complete the installation we starting a android
projects.
Download Android Studio:-
1. Windows
64-bits:-
1. Exe file:- https://redirector.gvt1.com/edgedl/android/studio/install/2021.3.1.16/android-studio-2021.3.1.16-windows.exe
2. Zip File:- https://redirector.gvt1.com/edgedl/android/studio/ide-zips/2021.3.1.16/android-studio-2021.3.1.16-windows.zip
3. Mac
64-bits:- https://redirector.gvt1.com/edgedl/android/studio/install/2021.3.1.16/android-studio-2021.3.1.16-mac.dmg
4. Mac 64-bit
ARM:- https://redirector.gvt1.com/edgedl/android/studio/install/2021.3.1.16/android-studio-2021.3.1.16-mac_arm.dmg
5. Linux:- https://redirector.gvt1.com/edgedl/android/studio/ide-zips/2021.3.1.16/android-studio-2021.3.1.16-linux.tar.gz
6. Chrome OS:- https://redirector.gvt1.com/edgedl/android/studio/install/2021.3.1.16/android-studio-2021.3.1.16-cros.deb
Hello world
Example:-
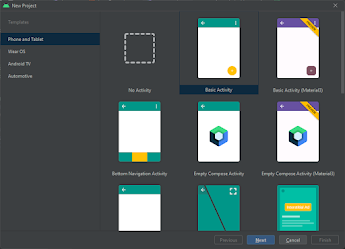
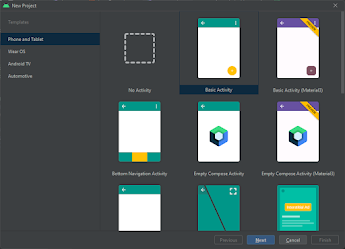
1. Now after completion of installation
of android studio then create a our first project in android studio. There is
show templates likes Phone and Tablets, Wear OS , Android TV and Automotive.
These all as per your requirement selected. In this we select a Phone a
Tablet. if you want activity on your
project select Basic Activity type, Basic Activity(Material3) etc. and if you
not want create any activity then select “No Activity”. In this project we
select “Basic Activity” then click on next.

2. After click “Next” then shown new screen,
in this screen 1. firstly write a “Project Name” like our project name is
“Hello World Example” 2. Next, second is
write your package name. package name is write like “com.example.helloworld”.
3. After next, you select a location of
the project where to store. 4. After next, Selection of language like Java and
Kotlin because that time Android application is develop in two language Kotlin
and Java so you select as you like. for this project we select “Java” 5. After
Next, Selection of Minimum version of Android SDK for your project. 6. After that click on the “Finish” button.
3. This is the final step
for open a development tool for write a code
Analysis of Android
Application:-
Before
run android project, we learn about the directories and file that use in this
Android project:-
1. Manifest:- This folder contain a
AndroidManifest.xml file. Manifest file is describes the characteristics of
your project and define the components of the android project. This is the root
directory of the project. If you use any components in your project then
require to declare that components in the manifest file if you not declare then
manifest file is not consider that components for your project. Manifest file
look like this:-
2. Java:- Java folder contains the Main
Activity that is .java extension file. There is the backend part of the android
project. There developer write a functionality of design that you create in activity.xml that locate at res/layout
file. MainActivity file look like this:-
3. res/drawable:- This folder contains the
different types of the images and icons of the project. drawable folder contains different types of
image inside this folder given below:-
1. drawable-ldpi:- Lower images quality supported by
the earlier sets of the android – 240×320 pixels
2.
drawable-mdpi (medium-density): For medium images support –
320×480 pixels
3.
drawable-hdpi(high-density): Images for the Android Broad
Screen set or Android Phones with the Higher resolution – 480×800 pixels
4.
drawable-xhdpi(extra high-density): Devices with maximum resolution
– 720×1280 pixels
4. res/layout:- In this folder contains
the activity_main.xml file.This file contains the all the user interface
components likes screen, textview, button, listview, Redio button, Toggle etc.
There is you change frequently. In this file we write a code in xml. For your
“Hello world” Application we use a text view. activity_main.xml look like as
follows:-
5. res/values:- This folder
contains the colors.xml and other is strings.xml. colors.xml file there you
define the all the colors which is use in your app you define here. this file
look like this:-
6. String.xml File:- string.xml file that contains the all the
string that use in your project which is define here. so you can easily use in
your project for example you write a all
text like button name, label name, default text etc. string.xml file look like
as follows:-
7. Run Android Project:- Finally you run
this application then show “Hello World” on the mobile screen look like this:-





















0 Comments
Hello Friends, Please comment and share and do not write spam messages